
These days there’s a lot of talk in e-commerce and marketing circles about “managing social.” Entire departments are being created within companies, and an industry has appeared to support these efforts. The irony, of course, is that you can’t manage social. Sort of by definition, social relies on the people being people, and when you censor them, or try to direct the firehose blast of content they can generate, what you have ceases to be truly social. In other words, the problem with social–from a business standpoint–is the people.
McDonald’s ran into the “people problem” recently when they realized the shit they post on Twitter can be seen by everyone–even those who think McDonald’s food is repugnant. As countless people are pointing out on Twitter right now, a company known primarily for borderline poisonous food-shaped products probably shouldn’t serve up a ready-made hashtag–“#McDStories”–inviting everyone to share stories about McDonald’s-related experiences.
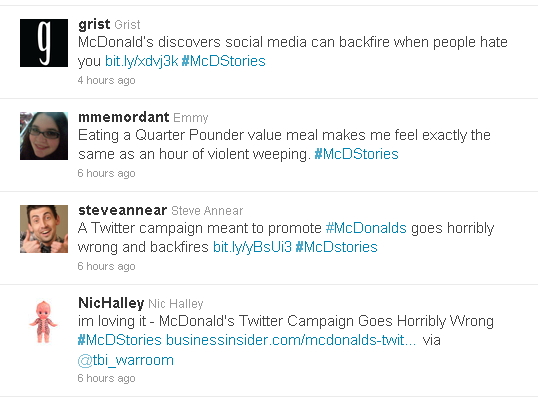
Here’s a screen grab from last night that shows you just how well social is working for McDonald’s, a company with sufficient resources at their disposal to be using social as effectively as possible.
In a sea of people pointing out how wrong this campaign has gone, there are still gems of personal stories here and there, and that second one from the top is among my favorites.
I mention all of this because I’ve been babbling a bit about e-commerce lately, and how independent bike shops need to get off their asses and start building a presence on-line. McDonald’s thoughtfully illustrates one of the potential dangers of staggering half-assedly onto the fast-moving and emotionally merciless Internet–but they also illustrate what a great opportunity these social sites are for small business. Here are a few things they did wrong, and how you can turn them around:
- It’s About the People No, really, it is. That means you can’t just expect them to sing your praises. You’re a corporation. You might be much more important than people in America right now, but you haven’t yet figured out a way to force us to love you. You want promotional help? People ask what’s in it for them. How does participating in this stupid hashtag make their lives better? If you’re not sure, the answer is usually either, “It doesn’t” or, as in the case with McDonald’s, “It lets them vent their rage at you.”
- The Web is Inherently Negative That might seem pessimistic, but, aside from adorable cats, the Internet is the Wild West of emotions and opinions. People value freedom of expression and entertainment value–not necessarily in that order. Even a company with legendary customer service knows better than to willfully put their head on the chopping block. Best to hedge with a safe and non-committal interaction. “Tweet your description of a new, trimmed down Grimus, and it must be under 140 characters.” That sort of thing. But all that safety is recommended even if you have a phenomenally respected product with an unassailable reputation for quality. Can you think of a positive experience at McDonald’s that would be fun to read? Personally, the last time I was forced into one (thanks again, Jason), the ketchup dispenser produced a giant, pink foam ball when I tried to use it. That’s my #McDStory. What the hell were they thinking?
- Don’t Expect Something for Nothing My first example dealt with offering the people entertainment and truly listening to them, but a separate tactic is to just pay them off with swag. Today’s digitally social appreciate the value of their content. They know their content is helping to sell your products, and they expect something for it. Cough it up. Failing to “gamify” the deal, or offer some free stuff or other reward only serves to remind the consumer that they’re working for you for free. Marketing inside McDonald’s might love their company, but please don’t assume we all do. I suspect most people eat there because the food-shaped salt and sugar forms are so cheap, not because we have strong feelings about the company.
So the social media management lesson for those of us just now considering an on-line presence is simple: be yourself, but demonstrate at every step of the way that you’re there for the consumer. You’ll rarely receive warm and fuzzy moments from a consumer based just on his or her undying and irrational love of your company. Sweeten the deal. Give consumers a reason to participate, and make sure you’re standing beside them instead of peering down from your golden arches.
Used social media to build a wildly successful following for your on-line bike shop yet? Good. Then you’re ready to sell some stuff, and here’s another step toward making that happen.
Remember how we were working on adding product photos, information, and an “Add to Cart” button to our WordPress post? Today, I want to show you one of the last and easiest pieces to putting together a simple WordPress shopping cart: a nice border.
I’ve already had enough interest in the Big Dummy frameset I’m selling that even posting now seems to make no sense, so until I find something new to sell (there’s plenty), I’ve found an ideal stand-in.
For Sale: UK’s Only Tandem Bicycle Hearse
Yes, though this would probably be only one of thousands of bicycle hearses if located in Portland, the only tandem hearse in the UK is now available for you to purchase. The reverend who owns it claims he’s not fit enough to use it, but that it’s a great buy.
Now that we have some content, let’s build a container for it.
Borders are really easy to create using an HTML “div” tag and some simple “CSS.” I’m not going to tell you what any of that stands for, because I’m not teaching you coding here–we’re just stealing a little of it for our immediate purposes. Suffice to say that a “div” is a box you can create anywhere on a web page. They live in three dimensions, so things like those fancy menus that pop out when you mouse over them? Those are just hidden divs appearing over the top of the page itself, triggered by your mouse position. You can do just about anything with a div, but our purposes are really simple. We just need to drop in a small bit of code to make our borders.
A great characteristic of WordPress is that you can add custom code to your entries just by clicking the little “HTML” tab at the top right of the entry field for your text (that big box where you type stuff people will read). Make sure that’s clicked then copy and paste in this content:
<div style="border:2px solid;border-radius:25px;-moz-border-radius:20px;">
Congratulations, you just made a border. That’s the fancy new kind with rounded borders, because Steve Jobs said everything should have rounded borders and really juicy-looking buttons, and all web designers tend to like to dress up and pretend to be him. The sad news is that these fancy new rounded edge kinds won’t work in ancient, shitty, diabolical browsers like Microsoft’s IE6 (aka “Internet Exploder 6”). My friend Tae tells me IE6 still has like 90% of market share in Korea, so if that’s your target market, you might want to dial the fancy down a bit and stick with something more like this.
<div style="border:2px solid">
This will give you a border with good, old-fashioned square edges and make your border visible even in South Korea (though probably nothing else on your page will be loading correctly anyway).
Here’s what the fancy border with the rounded edges looks like:
I am in the house.
From here there’s just the simple step of putting our content together inside our swanky new border and then adding our “Add to Cart” button, and that’s what we’ll do next time.



Sorry, the comment form is closed at this time.